DryGuy

DryGuy is a line of dryers that removes moisture from the inside of gear like boots, gloves, or helmets.
As part of an effort at Implus to enhance and differentiate the DryGuy brand from competitors, the digital team was tasked with re-designing the entire website and updating the brand’s story.
We analyzed the type of consumers already purchasing DryGuy and the messaging of their closest competitors. Almost all (DryGuy included!) were targeting either construction workers or hunting enthusiasts. To set DryGuy apart, we decided to focus towards two different consumers:
Outdoor sport enthusiasts such as mountain bikers, skiers and hikers.
Families with multiple kids in sports with gear like football or soccer.

Getting a beauty shot of one of the dryers for use on the site, social media, and digital ads. The multimedia team did an excellent job working on a near-zero budget to get the shots and video together for two brands in only two days.
New Photography
A problem with this was that none of our existing assets represented these two new stories. We had plenty of hunting and blue collar photography, but nothing for sports or families, so we scheduled a couple of days for a photo shoot. I made sure to lay out wireframes beforehand so that I knew what kind of assets I would require for the website going into the shoot.
I’m very glad I was able to contribute in this process as much of our previous photography was not well suited for digital use. I was able to ensure we got shots that included room for copy and would work for the responsive design of the new site. As a result, we had custom photos tailored to every page of the site.
In addition to photography, we also created a video to loop as the home page header for the new site. I love this addition as it conveys the new customer story concisely in an engaging, modern way. (You’ll find yours truly in a couple of scenes as well!)
With these new assets, along with a consistent typography system and clean new brand guidelines, completing the web redesign was as simple as putting all the pieces together. The wireframes, demos, and final product were all done with Adobe XD. I really enjoy how easy it is to capture interactions into short videos - I find it very helpful for showing stakeholders exactly what it will be like to use their new site, as well as show off any unique or engaging features.
Product Guide Redesign
One of my favorite parts of this project was re-designing an infographic from the old site. This infographic was supposed to show the differences between two types of dryers: Convection and Forced Air.
I consider it a benefit that I came into this project knowing absolutely nothing about these kinds of products. It’s an opportunity to really get into a potential new customer’s shoes and see where there would be points of confusion. I had a few goals with the re-design:
Get rid of all the visual clutter. The old graphic has a lot of unnecessary illustration, or mismatched pieces that made it hard for a customer to know where to look.
Begin with the frame of what the graphic will discuss - DryGuy dryers use either Convection or Forced Air methods to dry. The old graphic assumes a customer would start off knowing that these are methods of drying used by the products in the first place.
Do my own research in order to best explain to a customer (via my own learning journey) the differences, pros, and cons of these two methods.
Add links to products under their respective method of drying. After a customer decides which type is best for them, they can go straight to the correct product.
Interactive and Responsive Design
Part of my team’s mission was to modernize Implus assets and websites. A huge part of this is ensuring all of our websites going forward were responsive and had the basics of interactivity. I had two wireframe mockups for desktop and mobile, but tried to make things as easy on myself and developers as possible by making them flow well into each other with minimal changes.




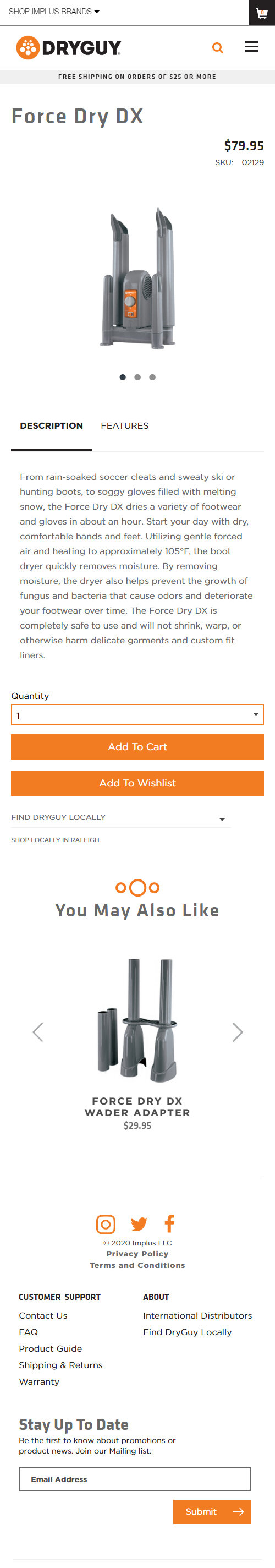
Before & Afters
Here are a few more before and afters to best show how the brand and target market changes are reflected in the new design.